Fiserv: Crypto with Online Banking
Online banking application that allow user to invest with cryptocurrency.

Fiserv: Crypto with Online Banking
Design an application that embeds cryptocurrency with online banking.
Tools
Figma
Adobe Illustrator
Qualtrics
Microsoft Excel
Miro
Group Member
Xiaoyun Chen (Me)
Terri Hsieh
Vidushi Jain
Kyle Leinart
Rob MacDonald
My Role
Designer (Concept Design, Prototype Design)
UX Researcher(Literary review, Interview, Survey,etc)
Client

Fiserv is a provider of financial technology solutions such as online banking services. Fiserv works with a large range of customers and is named in the FORTUNE 500 list (Fiserv, n.d.). As a global leader in financial technology services, Fiserv wants to investigate whether there is an appetite for existing banking customers to interact with cryptocurrency through their conventional online banking services.
Client's Demands
Our team is teaming up with Fiserv to tackle the problem of integrating the management of cryptocurrency into conventional online banking.
Problem
Cryptocurrency is a relatively new and not widely supported technology. In this project, our team is investigating whether cryptocurrency integration would add value to the online banking experience. How to support users' cryptocurrency management within traditional online banking services?
Target User
-
Our primary target users are current cryptocurrency owners.
-
Our secondary target users are potential cryptocurrency owners.
Design Process

Discover
Research Question
Would it be beneficial for banks and their users to incorporate cryptocurrency options into current online banking services?
Stakeholder Analysis
Many stakeholders are involved in the cryptocurrency space, from academics researching the implications of blockchain technology to venture capitalists who fund the technology as a profit-driven approach.

For this project, we are looking at users who specifically use cryptocurrency as a financial tool; this includes:
-
Fiserv
-
Traditional Financial Institutions
-
Governments
-
Computer Processing Manufacturers
Stakeholder Map
Semi-Structured Interview

Interview with Gatech Economic Professor
.png)
Goal
For this phase, interviews are focused on three themes: cryptocurrency, online banking, and the inclusion of cryptocurrency in a user’s online banking profile.
-
How do people use cryptocurrency?
-
What’re people’s feelings about cryptocurrency as a financial tool?
-
How safe is managing cryptocurrency and what risks are involved?
Participents
We interviewed 10 participants, which are crypto users of financial experts.
-
8 cryptocurrency users
-
2 financial experts
Process
We conducted 30-60mins semi-structured interviews with the following process:
-
Introduction - Explaining the topic of the study and confidentiality.
-
Demographics - Getting age, income, career info, etc.
-
Lead-Up Questions - Asking more general questions about their crypto habits.
-
In-Depth Questions - Asking the more opinionated and in-depth questions.
-
Post-Questions - Check to see if the participant wants to follow up on any previously asked questions.
Google Spreadsheet Interview question development snapshot
Survey

Questions brainstorming for crypto users and non-crypto users
Goal
The purpose of the survey was to provide quantitative evidence to inform on:
-
Why and how do users own cryptocurrency?
-
Does the management of cryptocurrency in online banking services is necessary?
Participents
We collect responces from Quartic and Userzoom:
-
Quartic surveys distribute through online groups and social media and received 72 responses.
-
User zoom surveys distribute through Fiserv and received 52 responses.
.png)
Google Spreadsheet survey question development snapshot
Process
We conduct our survey the following process:
-
Brainstorm in Miro
-
Transfer potential questions to Google Spreadsheets for further drilling down and development
-
Creation of a Qualtrics survey and Userzoom survey
-
Final layout and question structure decisions
-
Pilot testing and final refinement
-
Distribution of both surveys
-
Collection of results and analysis of results

DEFINE
Interview analysis - Affinity Diagram:
We use an affinity diagram to analyze interview results. We create a series of 263 notes on Miro and manage a 3-hour mapping section from our interview notes.
.png)
.png)
.png)
Affinity Map Process

Affinity Diagram Workshop
Key Takeaway
Through the affinity diagram, we generate finding on user needs:
-
Blockchain creates better currency.
-
Improvement is a need in traditional banking.
-
Wealth management in one place
-
Traditional banking doesn't need changes.
-
Crypto needs more stability and safety.
Survey analysis - Quantitative data analysis
In total, between the two surveys, we had 124 responses. Qualtrics had 72 responses, with the majority in the 25-35 age bracket (n=21), while the Userzoom survey had 52 responses with the majority in the 55 and above age bracket (n=35). Qualtrics respondents were 72% male (n=44) while the Userzoom survey was 58% female (n=30).
.png)
Key Takeaway
1. From the survey results, we can see that 82% of respondents (n=93) agreed that online banking was safe and secure.
1. Userzoom Survey results for ‘Online Banking is a safe and secure way to manage accounts.'
.png)
2. The respondents were generally moderately informed on cryptocurrency (30%, n=34). However, most people have moderate to no knowledge of cryptocurrency (n=79)
2. Survey results for ‘How much do you know about cryptocurrency.’
.png)
3.59% of respondents indicated It would be easier to manage cryptocurrency if it was available through your online banking.
3. Survey results for ‘It would be easier to manage cryptocurrency if it was available through your online banking.’
.png)
Cryptocurrency will increase in value over the next 5 years.
4. A further 56% of respondents to question 8 (n=62) either somewhat agreed or strongly agreed that cryptocurrency will increase in value over the next five years.
4. Survey results for ‘Cryptocurrency will increase in value over the next 5 years.’

5.Users own cryptocurrency for multiple reasons, the number one reason being as a growth investment (n=32).
5. Survey results for reasons for cryptocurrency ownership.
.png)
6.The number 1 platform used is Coinbase (n=25).
6. Survey results for types of cryptocurrency platforms used.
.png)
7. A qualitative analysis of the answers as to why these respondents did not have cryptocurrency indicated the major theme was a lack of knowledge on the subject. The risk was the second most common theme indicated.
7. Qualitative analysis results from the survey on why respondents did not own crypto currency.
Task analysis - Coinbase
Based on the survey analysis, we conducted a task analysis to investigate how users interface with Coinbase, a leading crypto financial platform.
.png)
Task analysis of cryptocurrency management tasks in Coinbase
Goal and Main Focus
The goal was to dissect and break down the features of this application that specifically relate to making transactions with cryptocurrency.
Our team aimed to focus on the process of making crypto transactions:
-
Purchasing crypto
-
Selling crypto
-
Converting crypto
-
Sending crypto
-
Receiving crypto
-
Adding Cash to a crypto account
-
Cashing out your crypto
Competitive analysis
I decided to conduct a competitive analysis after our surveys and interviews better to understand our target users' tools and services.

Competitive analysis based on existing mobile applications
Goal
-
What are the features offered in current existing technologies?
-
How do the existing technologies differ in offerings?
-
What are the aesthetic and usability principles applied in these services?
Elements of consideration
-
What is the app's customer base?
-
How many cryptocurrencies do they offer?
-
What are the app's cryptocurrency management features?
-
Pros? Cons?
Finding
01
Cryptocurrency needs stability and safety
02
Education is a critical element of cryptocurrency ownership
03
Cryptocurrency is seen as a growth investment
04
People perceive barriers to accessing sustainable dining options
05
Cryptocurrency is risky
06
Blockchain is the future for transactions.
07
The future of cryptocurrency is unclear.
08
Cryptocurrency owners are open to managing cryptocurrency in their online banking.
09
Current technologies employ simple, easy-to-follow designs.
User Need and Design Implication:
Volatility Awareness
Make very clear the risks associated with volatile assets.
Safety
Documentation, error prevention text, and security
Ease of Management
Useful, intuitive cryptocurrency management tools;
Knowledge and Understanding
Educational resources
Access to The Top Coins
Offering a selection of the most popular cryptocurrencies.
Hover to view more information
Persona:
Storyboard
.png)
Storyboard for new user learning about cryptocurrency through their online banking
.png)
Storyboard for user leveraging cryptocurrency to send and receive transactions quickly
Design
Challenges:
-
Integrating a system and interface that would feel familiar to current cryptocurrency owners and provide a level of options that would appeal to these users.
-
Provide an interface that would appear friendly to non-crypto currency owners and lower the barriers in cryptocurrency ownership.
Design Requirements:
-
The design should allow for the management and purchase of cryptocurrency.
-
The design must match current online banking experiences. It must align with the current online banking mental model.
-
The design should provide enough options to emulate the current cryptocurrency management platforms.
-
The design should have features that mitigate or inform users of the risks of cryptocurrency.
-
The design should consider accessibility issues and solutions where possible.
Brainstorming:

Our team participated in virtual brainstorming using Microsoft Teams and Figma when coming up with the ideas and concepts for our sketch designs.
Three Concept sketches:

Idea1: Create a design that displays cryptocurrency on the home page with the other accounts.

Idea 2: Cryptocurrency added as an investment account/portfolio on a navigation bar.

Idea 3: Link an external Cryptocurrency account to the user's banking account.
Sketch Feedback Section:
Once our team finished creating our three sketch designs, we began planning our feedback sessions with users to test our three concepts.

The feedback section mainly tests perceived benefits, feature awareness, and use intention.
We conduct 4 participants with 2 participants test with paper prototype and the other 2 tests with Figma prototype on zoom.
Finding

Lofi Prototype Wireframe Design:
Our team then developed our low-fidelity wireframe for the second round of feedback sessions.



Wireframe Feedback Section:
There are 3 participants, and all be conducted online in Microsoft Teams.
The participant must walk through the wireframe with follow-up questions and end with a Likert scale System Usability Scale (SUS) at the wrap-up of the session to refine our quantifiable data.
Recommendation
-
Make it easier for users to know where they are within the app or merge features from the Ethereum page onto the Portfolio page.

Major Issues
-
Would have been nice to navigate to this page (portfolio) instead of having to navigate through the Ethereum page first. Confused about how many times to hit back to get to this screen.
-
Not sure what the net worth is - no time is set, so why would it be increased.
-
Unsure where the estimations are being drawn from.
-
Unsure of scale of graph.
-
Time is indeterminate.

-
Rename “Net worth today” to “Total Account Balance”. Rename “Estimated Net Worth” to “Future Net Worth” with a default time already preset.
-
Always show the current account value on the slider so the user can compare the slider value to it.
-
Add Y-Axis info to the graph.
-
Add more info to X-Axis.
-
Unclear about what the sliders do.

-
Transform sliders into a more traditional look.
-
I’d rather see how much crypto I have rather than value. Because value changes often.

-
Give users the option to toggle between coins and value from the Settings menu.
Design Improvement:
Before

After

Missing Flows

Adding Features

Visual System Design
To accurately capture how a user would see a cryptocurrency integration in a traditional online banking setting, we created a visual design system mimicking popular mobile online banking applications such as Chase.



Delivery
Delightful
Onboarding
-
Highlight the new features.
-
The illustrator indicates the basic flow of how cryptocurrency works in online banking.
-
Promote new features for users who are not familiar with cryptocurrency.

Learning
Cryptocurrencies
-
The rich seam of education resource information
-
Ability to both watch and read our education resources
-
Learn more about how to invest in cryptocurrency and how new functions works

Invest
Cryptocurrency
-
Buying cryptocurrency directly from your bank account.
-
Easy to explore the top cryptocurrency.
-
Fast transition and no transition fee!

Converting
Cryptocurrency
-
Easy converting from one cryptocurrency to another.
-
Fast transition from your own wallets.

Updated
Cryptocurrency Wallets
-
Clear interface visualization.
-
Instant update after each transition.

Receiving
Cryptocurrency
-
Receiving cryptocurrency from your friend!
-
You can easily pull out your cryptocurrency wallet QR code or send your wallet address

Selling
Cryptocurrency
-
Selling a cryptocurrency in your bank application.
-
Depositing the sale back into a connected bank account.

Sending
Cryptocurrency
-
Sending your cryptocurrency to your friends!
-
You can add a contact by their crypto wallet QR code or address

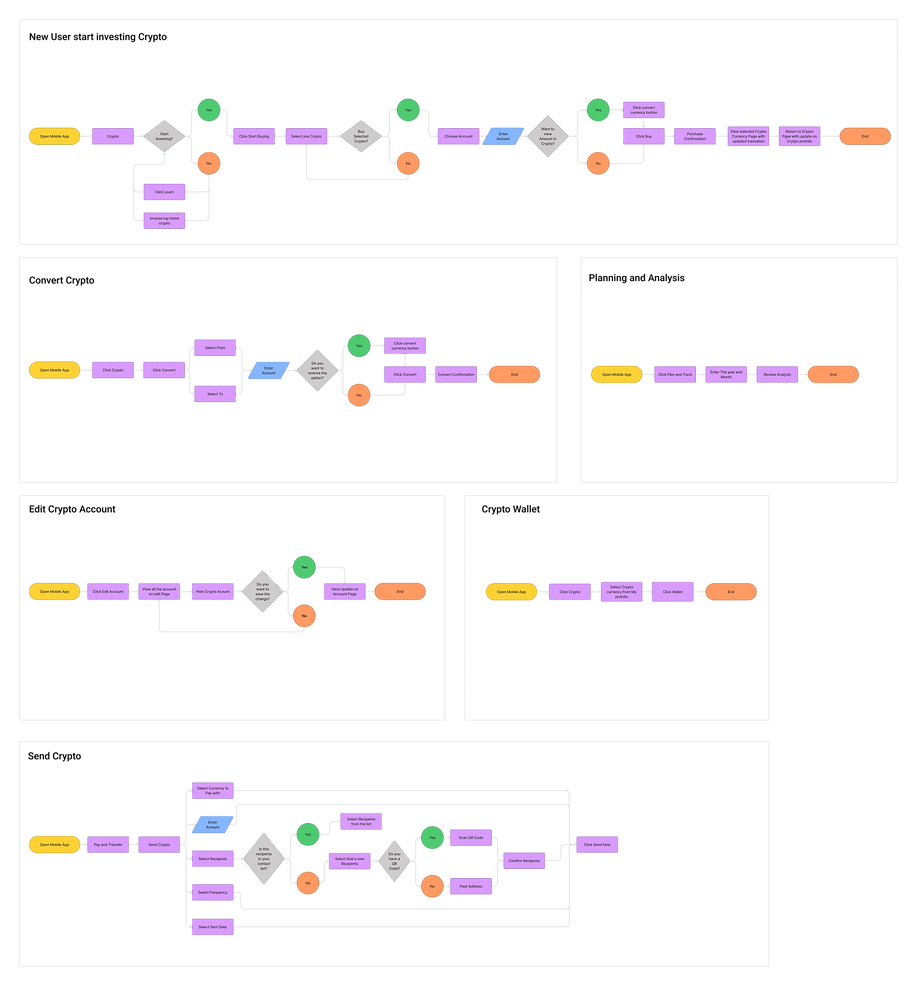
Interactive Prototype
Evaluation
Evaluation Goals:
Our evaluation goals were to test our prototype with both experts and users to identify any key usability issues, the familiarity of the interface, and the navigation and information architecture of our prototype. We divided the prototype into 2 scenarios and 6 tasks:
Scenario 1 New User - a user that has not used the cryptocurrency function before.
-
Task 1 - Step through the tutorial.
-
Task 2 - Buy an amount of the cryptocurrency Ethereum.
-
Task 3 - Convert Ethereum into Bitcoin.
-
Task 4 - Receive Ethereum from others.
Scenario 2 Returning User - a user that has used the cryptocurrency functions in this proposed banking platform previously.
-
Task 5 - Sell an amount of Ethereum.
-
Task 6 - Send an amount of Ethereum to someone else.
Task-Based User Evaluation:
-
Task-Based User Evaluation followed by short interview questions and a System Usability Scale (SUS).
-
6 Users were recruited for our User evaluations.
-
Process:
1. We break up the prototype into six significant tasks.
2. The participants will need to finish the tasks with minimum guidance.
3. After each task, the participant will answer follow-up questions based on our design requirements.
4. Once participants completed all tasks, we asked users to complete a SUS, which was primarily added to provide fast quantitative data on the system's overall usability.
Results from Task-Based User Evaluation:
.png)
-
Through the test result,
-
Task 1 and Task 4 have lower SUS scores, which means those tasks have more usability issues.
-
The user seems confused on task 2 since two users spent over 100s on task 2, and the other spent around the 50s.
-
Users occur more error on Task 3, 5 out of 6 users make mistakes on Task 3, and user 3 make 4 errors.
-
.png)
Heuristic Evaluation:
-
3 Experts were recruited for our heuristic evaluations.
-
Process:
1. All the experts are UX professionals recruited from Fiserv.
2. Each participant was asked to complete six tasks, with each task showcasing a different feature of the prototype.
3. We asked them to say out loud their rating for each heuristic and prompted them to explain their reasoning if there were clear violations.
4. A link to Jakob Nielsen’s 10 Usability Heuristics for User Interface Design was provided for review by the experts to assist them in evaluation violations.
5. Once participants completed all tasks, we asked users to complete a SUS, which was primarily added to provide fast quantitative data on the system's overall usability.
Results from Heuristic Evaluation:
.png)
-
Through the test result,
-
Error Prevention is one issue through the prototype.
-
Task 4 have more usability issue such as error prevention, helping user recognize, and help and documentation.
-
Task 1 have major issue on user control and freedom
-
Major Issues:
-
Issue 1:Users tried to sell/convert directly from their Ethereum Wallet.
-
Issue 2: Non-crypto users confused by the terminology of “receive” expected to see something more like “deposit.” New users need more context on receiving crypto, what a wallet address is, and how to share it.
-
Issue 3: Descriptive titles, headers need to be included for screen readers.
-
Issue 4: Lack of cancel buttons
Design Recommendations:
-
Issue 1: In addition to containing all trading functionalities within the + icon, have them nested in different parts of the flow as well.
-
Issue 2: Certain prompts could be included to explain to a user what their wallet address is and what it is used for.
-
Issue 3: Include headers on each screen and make the titles more descriptive, as screen readers navigate pages through headings.
-
Issue 4: We would implement moving forward into our design is to maintain consistency with the iOS standard practice of including “cancel” as a secondary CTA stacked under the primary CTA on all transaction screens.
What's Next
-
Refine the key takeaway from the user evaluation section.
-
Submit for final evaluation
-
Develop application for lunch
What I learn
-
Based on this class, I learned the complete research project process.
-
I learned how to cooperate with an industrial sponser.
-
I improve my skills in research methods and how to analysis research result
-
I learned how to better recruit users for research to avoid bias.