Dux
Interactive Product Design


Overview:
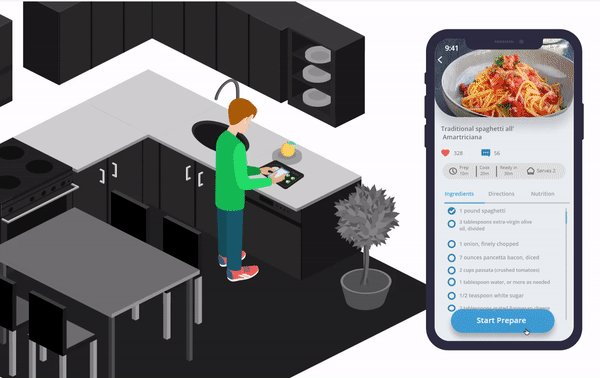
Dux is an ecosystem of a food scale, a body scale, and a beautiful integrated mobile interface. "Dux" means a guide in Latin. Just as the name suggests, this ecosystem of devices acts as a guide for the user to follow a healthy lifestyle. Dux is designed to be deeply embedded with the user's everyday life.
Tools
Adobe XD
After Effect
Adobe Illustrator
Platform
IOS
Group Member
Xiaoyun Chen
Suyash Junnarkar
My Role
UX Researcher, UI Designer
Introduction
Dux is an ecosystem of a food scale, a body scale, and a beautiful integrated mobile interface. "Dux" means a guide in Latin. Just as the name suggests, this ecosystem of devices acts as a guide for the user to follow a healthy lifestyle. Dux is designed to be deeply embedded with the user's everyday life.
Research
Factual Analysis

User Journey Map

User Personas

Expected Goal
-Track Calories intake
-Give recipe suggestion
-Cooperate with a body scale and smart fitness device.
Shawn Han
Shawn is a 26 years old Software engineer working in OH. He prefers cooking his own food daily because he is a bodybuilder, and he is more concerned of nutrition in his diet.

Expected Goal
-Give recipe suggestion
-Check and exam if allergy material is included in the food.
-Track nutrition.
Carol Zhao
Carol is a 21 years old college student studying in GT. She cooks her own food and brings a meal to campus every day. She has an allergy to many kinds of food material.
Research Finding
There are many body and food scales in the market. But none integrate all the data into a seamless interface. Having to enter data into different applications for each device is a barrier. User interfaces of health applications do not make the process fun and exciting.
Design
UI Design

Product Design- Food Scale

Sleek Design
The Dux food scale was designed, giving attention to every tiny detail. Resembling a plate, it fits right in with the kitchen decor. It comes in many finishes like mahogany wood, ash wood, or a very elegant textured rubberized plastic.

Independent Timers
This feature was decide based on the interviews we conducted. Everyone needs timers while cooking, and the phone is not always around. The Dux Food scale comes with dedicated timers that can be operated independently of each other. To set a timer, just rotate the center dial and press the dial to start/pause.

Clean Interface
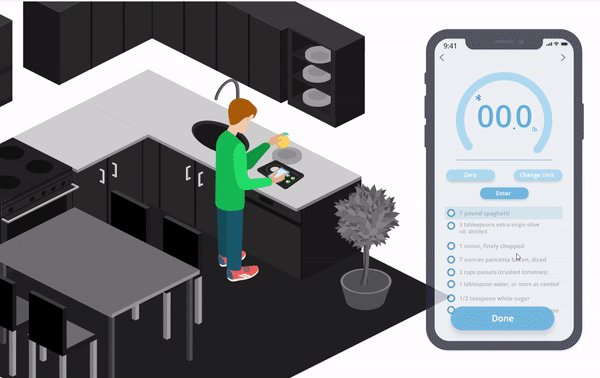
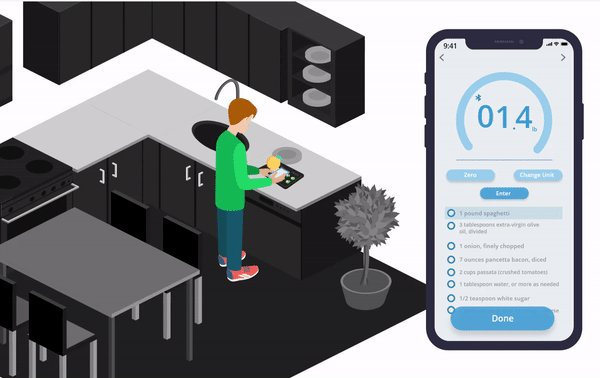
As the Dux food scale sends all the data to the mobile device, the interface on the scale is kept very simple and displays the item's weight.

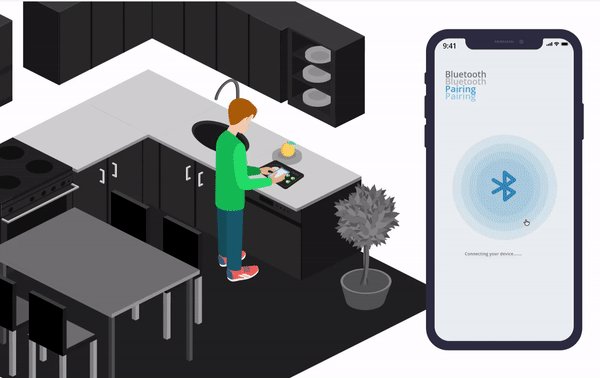
particle Argon (Wifi + Bluetooth)
7 Segment Display
LED Diffuser
Clickwheel
Scale Case Bottom
Potentiometer with Switch
Neopixel Ring 12
Scale Case top
Thin Film Pressure Sensor

Product Design- Body Scale

Sleek New Design
The Dux body scale boasts a simplistic yet aesthetic design. The device has four stainless steel contact pads for measuring various physiological data points. The size of the pads affords the direction in which the scale is supposed to be used.

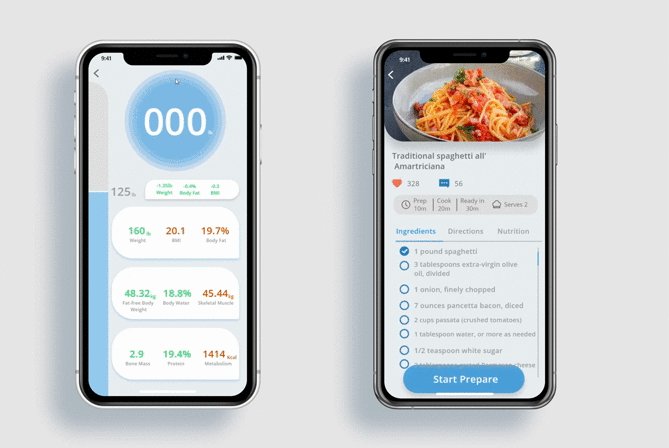
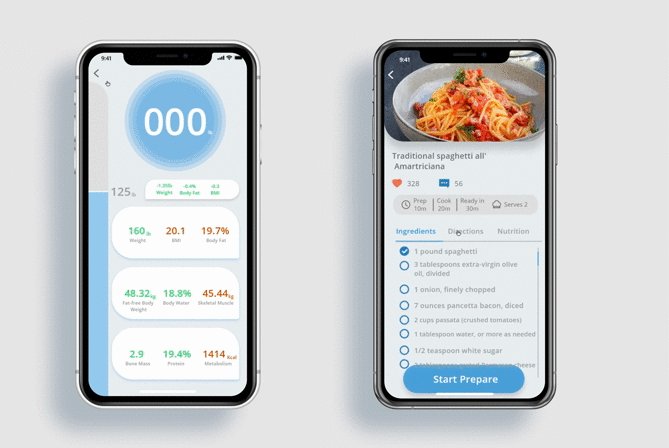
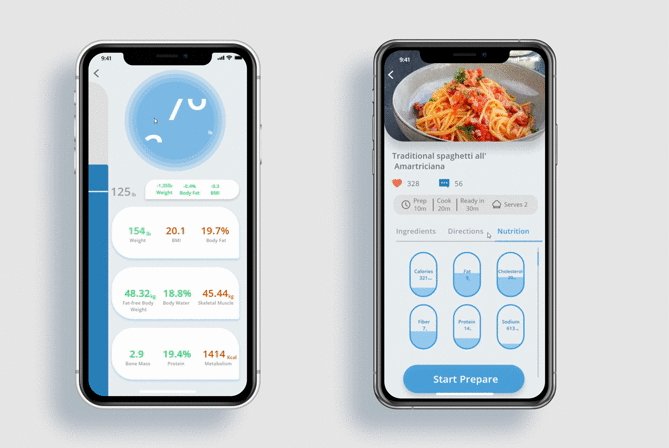
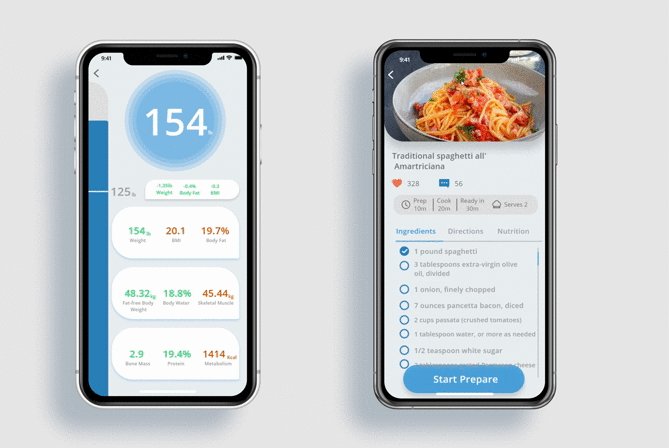
Numberless Display
We decided that we will not display the absolute value of a person's weight on the scale through numerous research inferences. This is linked to increased anxiety amongst the users. Instead we are going for a very subtle way of showing a person's progress in their weight loss journey. Green LED glow means you are getting closer to your goal and Red means you are going further from your goal.
Interaction


Color indicator
More Information

